√無料でダウンロード! css 背景 半透明 367388-Css 背景 半透明 ie
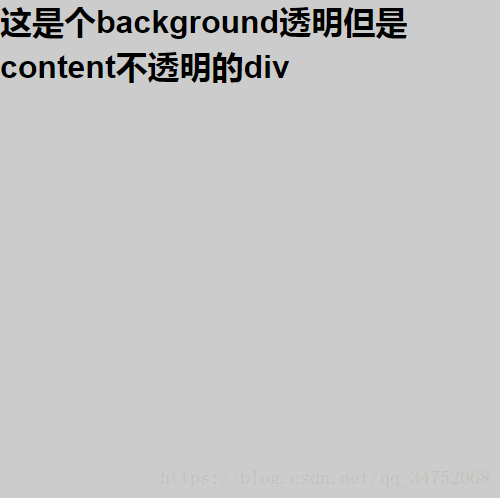
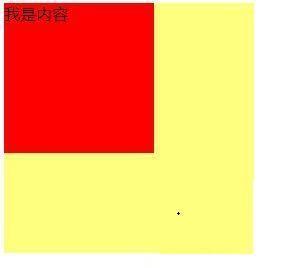
css bgheader { color #fff ;7偽隨機背景 8連續的影像邊框 9自適應的橢圓 borderradius是用空格分開多個值,四個值是從左上角開始以順時針順序應用到元素的各個拐角。另外他也提供了完全不同的水平和垂直半徑。通過斜扛 / 來區分的。} 这样内容p有多高,容器bgheader就是多高 你问题里把p标签写到遮罩层bg2里面去是什么搞法完全不懂 二、如果是想固定容器宽高比,不写容器高度使用背景图片,那用padding撑开就行了。 bgheaderbefore { content
超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ
Css 背景 半透明 ie
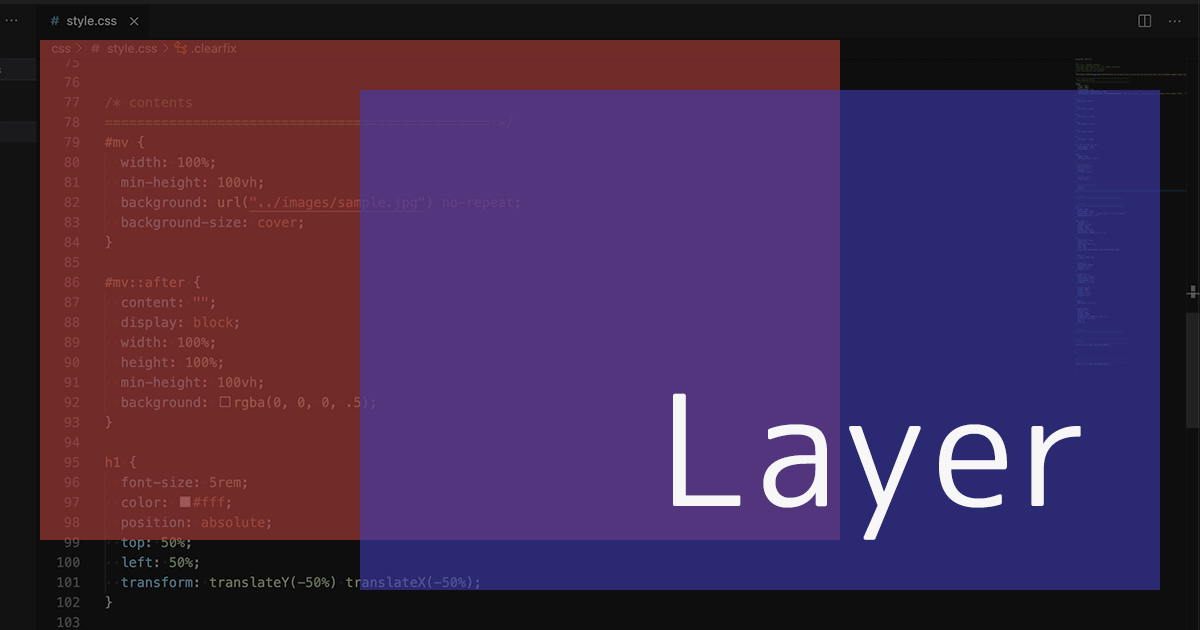
Css 背景 半透明 ie- 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度? 背景图用png,有透明度。 元素设置透明度当背景,另一个元素遮盖到上面 客串下它儿子,假装是这个元素的内容。 2如果兼容性允许的话使用css3CSS 教程 CSS 简介 CSS 语法 CSS Id 和 Class选择器 CSS 创建 CSS Backgrounds(背景) CSS Text(文本) CSS Fonts(字体) CSS 链接(link) CSS 列表 CSS Table(表格) CSS 盒子模型 CSS Border(边框) CSS 轮廓(outline)属性 CSS margin(外边距) CSS padding(填充) CSS 分组和嵌套 CSS 尺寸 (Dimension) CSS Display




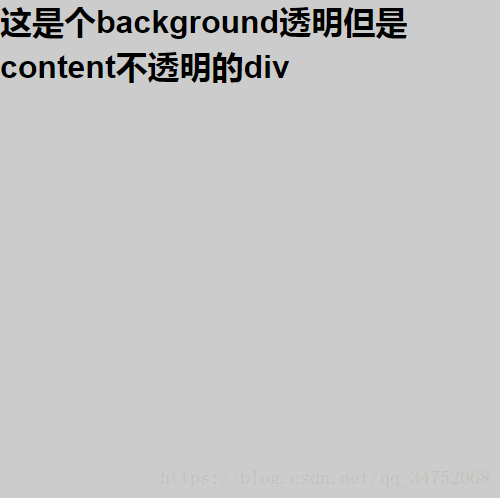
Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料
這邊是兩個不同方向的漸層,下面要將他們合併。 background (lineargradient (left, rgba (#E80C7A,5) %, transparent 50%),lineargradient (top, rgba (#E80C7A,5), transparent 70%)) //兩個漸層只要用逗點隔開即可,這樣就可以做出多層次的漸層 在CSS3中背景可以做兩層以上,而不只是漸層 当你想着 rgba 透明 怎么兼容IE8的时候,不如换个角度想想,反正背景都是透明,是不是可以直接去掉默认的背景颜色。 参照:CSS backgroundcolor 属性 定义和用法 backgroundcolor 属性 设置 元素的 背景颜色。 元素背景的范围 backgroundcolor 属性为元素设置一种纯色。(需要先去掉原来p2样式里的背景色代码) 7/7 再看下现在的效果。 可以看到
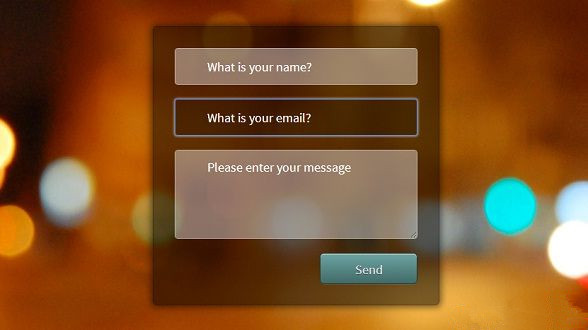
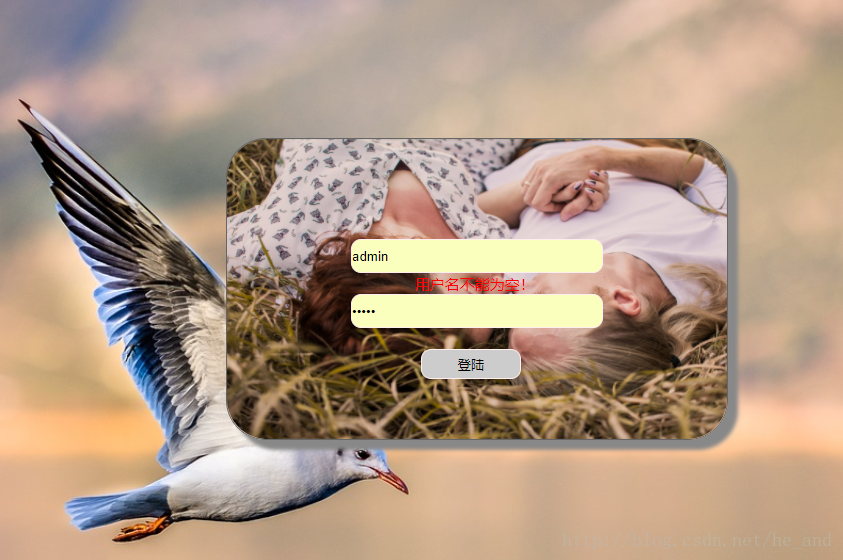
Cssで背景画像にぼかし加工と半透明カラー加工を同時に行う html css はじめに lpなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。背景與透明度 如果方塊有設定顏色(不是透明的),dropshadow 與 boxshadow 的陰影效果看來就會差不多。 如果方塊的背景是半透明的呢? CSS中用javascript或jquery實現透明度的改變 如何用CSS實現背景半透明效果? 做過活動頁面的可能會遇到要做背景半透明的效果,我們一般的做法是用兩個層,一個用於放文字,另一個用於做透明背景,因為透明濾鏡的效果會影響到里面的內容。 不過如果你只需求
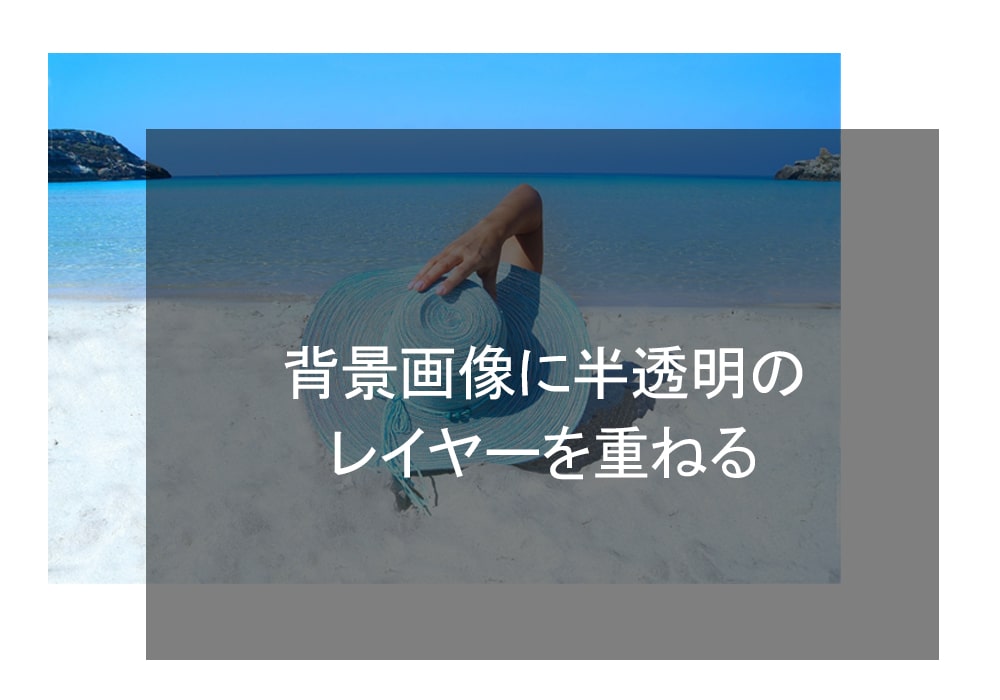
文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。Backgroundimage url ( 'xxx' );




Css 背景设置 编程知识




Div Css布局控制背景图片半透明阴影特效代码下载
任何CSS属性值为percent时,都需要根据某个参考值进行计算,搞明白这个参考值是什么,理解就容易多了。标准规定:backgroundpositionperenct的参考值为 (容器宽度 背景图片宽度) CSSで薄らした半透明カラーの作成方法(透過の指定) 年9月9日 HTML/CSS 今回は、CSSを使って要素やカラーを半透明にする方法を紹介します。 今回使用する方法は2種類あります。 プロパティの「 opacity 」を使用した方法と、「 rgba 」のaのチャンネルを注意事项 透明原理:把背景颜色设置为rgb的方式,然后再加一个透明度就可以设置为半透明了 设置背景颜色时哪里应该写成rgba,不要忘了 编辑于,内容仅供参考并受版权保护 赞 踩 分享 阅读全文 打开百度APP阅读全文




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




Css 背景圖透明css Yzkgo
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度 ️ 這裡的「背景圖」和「半透明遮罩」(也就是兩個colmd5)為什麼可以"重疊在一起"? 22 css 的部分 221 🎃 用@media來寫,當裝置寬度 < 768px 時,會套用bgmask的樣式8 css背景透明度? 9 CSS透明背景圖片 ;




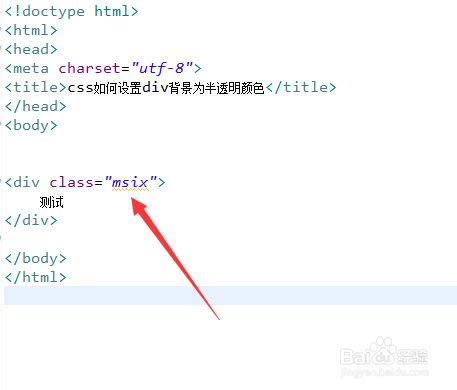
Css如何设置div背景为半透明颜色 百度经验




Css充分利用背景透光和文字不半透明方法
css如何實現背景透明,文字不透明? 本文轉載自 杜杜杜杜杜 查看原文 1308 167 之前做了個半透明彈層,但設置背景半透明時,子元素包含的字體及其它元素也都變成了半 html backgroundcolor设置为透明的方法如下:1,比较好的方法: backgroundcolortransparent;2,不太好的方法(模仿透明,不仔细看,看不出来) 前三个参数是颜色,后一个是透明度,效果为白色背景透明。 backgroundcolor rgbCSS で transparent クラスを選択した後、 backgroundcolor を #cc33ff および opacity 値 04 に設定します。 見出しとその背景色をより透明にしたい場合は、不透明度の値を下げることができます。 以下の例は、 opacity の値、つまり 04 を維持すると、背景色と見出し h1




Css实现背景颜色半透明的两种方法 知乎




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园
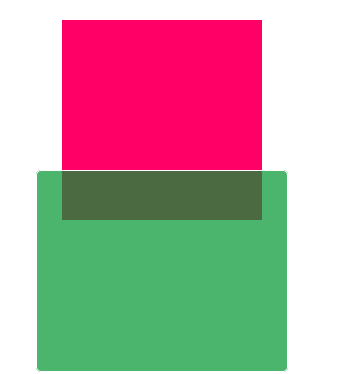
使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外 cssで背景だけを透過する方法 (文字列は透過しない) CSS 背景だけを透過して、文字列は透過したくないっていう時、普通に要素の背景を opacity とか使って透過してしまうと文字列まで透過してしまいます。 これを防ぐ為には、 rgba を使って、透過させると 为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba (138, 197, 0, 06);




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否
範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。你知道嗎?有了CSS3,就算不用javascript,我們也可以製作出圖片輪播效果。今天這篇文章就要示範如何單純使用CSS3及HTML製作圖片輪播效果。 要製作純 CSS的輪播效果、就要先充份了解 CSS3 的 transitions 和 animation CSS3 TRANSITIONS 一般當




使用css Background Clip属性实现半透明边框




Css中如何设置背景半透明 Css教程 Php中文网
方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果: マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。 其实实现透明的CSS方法并不只有设置opacity一种方式。 还有另外两种: css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80) 在这里我采用了设置rgba的方式:




Css 背景色为半透明的例子 Qz双鱼座 博客园




Css 白色背景如何实现半透明 简书
CSS border 背景画像の上にテキストボックスを配置する時、下図のように枠線( border )を半透明にしたい場合があります。 上図のように枠線を透過させ、背景をじわりと見せるテクニックです。 主にサイトのヘッダーやサムネイル、広告などに css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享元素背景的范围 backgroundcolor 属性为元素设置一种纯色。 这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。 如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css怎么将背景颜色设置成半透明 Web开发 亿速云




12 背景画像の一部を半透明化長井賢治ホーム




Cssでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 Free Style




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Css 白色背景如何实现半透明 简书




Css在设置白色透明背景图的同时 在背景上使用白色字体 1宝金博官网送3彩金可以提现吗 金宝博链接




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




Css 透明度设置方法及常见问题解析 W3cschool




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



Css实现网页背景半透明 服务好姐qa 程序员资料 程序员资料




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料




Css 背景圖透明css Yzkgo



Css设置半透明背景实例详解 一聚教程网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css如何设置背景图片半透明 Iiiff互动问答平台




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




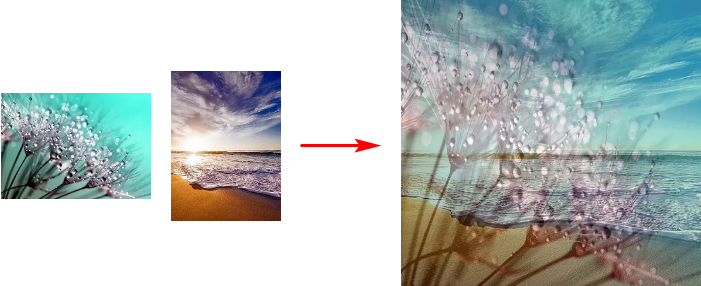
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css背景透明度影响字体 实现背景透明字体不透明 Myg G Csdn博客 Css背景透明度不影响文字




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 背景图片透明度




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css 白色背景如何实现半透明 简书




利用css 设置半透明背景 搜狗指南



巧用css Cross Fade 实现背景图像半透明效果 Url




Css实现背景颜色半透明的两种方法 知乎



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计




Css 幫背景圖加上一層半透明顏色的遮罩 Add A Semi Transparent Colored Overlay By Stephen Lai Medium



按钮位置变化问题 背景半透明 块内文字无法css样式




Css 幫背景圖加上一層半透明顏色的遮罩 Add A Semi Transparent Colored Overlay By Stephen Lai Medium



Div半透明层css来实现网页背景半透明



Css设置html网页背景图片css设置网页背景颜色 Divcss5




Css 背景圖片透明度css設置背景透明度 搜狗指南 Tuguht




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




使用css Background Clip属性实现半透明边框




Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com




Html Css如何让背景颜色半透明 百度经验



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客



纯css完美解决背景半透明方案及less封装 前端记录




Css实现背景颜色半透明的两种方法 知乎




Css背景颜色实现透明 利用rgba 可爱小仙子的博客 程序员宝宝 程序员宝宝




Css半透明属性介绍及代码实例 W3cschool




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css如何设置背景半透明文字不透明 Html中文网



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




半透明 张鑫旭 鑫空间 鑫生活




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css半透明背景 第1页 要无忧健康图库




Css半透明属性介绍及代码实例 W3cschool




Css 透明度背景css如何設置透明背景 Enhti




Css设置背景半透明 文字不透明效果 码农家园



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css 要素の背景色を透明 半透明にする方法




Css 背景色半透明的写法 兼容ie8




Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog




透明的css背景颜色 Html 21




Background Color 透明css Css Vnfp



Css设置背景 图片 半透明 前端初学者




Css Background 透明css Rbnpa




巧用css Cross Fade 實現背景圖像半透明效果




Css如何设置div背景为半透明颜色 百度经验




纯css实现多级半透明效果菜单代码 Div Css教程 Css 脚本之家



Css背景颜色透明 西瓜视频搜索




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Maxwell Tech Note Css 背景半透明文字不透明




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp



前端入门之css基础入门 背景半透明 网易公开课




背景圖加上半透明遮罩 Saffran S Blog




Css实现背景半透明文字不透明的效果 Wxc35dc44的技术博客 51cto博客




Css半透明背景实现方法 Web前端 琅枫个人博客




Css充分利用背景透光和文字不半透明方法




利用css 设置半透明背景 搜狗指南



041css的半透明边框及背景效果示例 哔哩哔哩 つロ干杯 Bilibili




Css中设置背景半透明的方法 Web开发 亿速云




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风



Css Css实现背景图片透明而文字不透明效果的两种方法 Office教程网



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




90 Wp Web Dev Design Photoshop Bookmarks Ideas Photoshop Design Photoshop Bookmarks




Div Css如何实现背景图半透明文字内容不透明 百度经验



Css半透明背景 第1页 要无忧健康图库




Css实现背景半透明文字不透明的效果 每日头条




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地
コメント
コメントを投稿